These are examples of the buttons that I use:





And here's how it's done. This may seem complicated at first glance but if you do it once, it should be easy and I hope the screenshots help. Please note - this is only the way I do it - if you know of an easier method, please do share!
1. Go to Iarfhlaith's website where he's made this zip file of his buttons available for download. Leave a comment to say thanks ;o) Extract all the buttons to a folder on your computer.
2. Go to http://picasaweb.google.com - this is a photo and graphic site from Google, and works well with blogspot/blogger. I use Firefox 3.0 for blog writing.
Upload all the buttons to a new Picasa album using the easy upload form. You'll end up with an album looking similar to this:

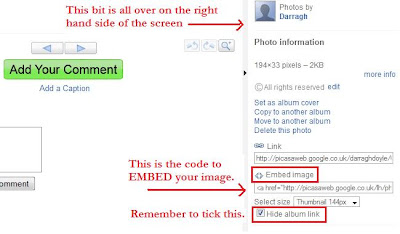
3. Write your blog post as per usual, keeping Picasa open in a separate tab. Once you've finished your post and are ready to add in your comment button, go to where Picasa is open. Choose and click on the button you'd like to add. For this example I'll choose green.

4. Click Embed image on bottom right. Tick the Hide album link box.

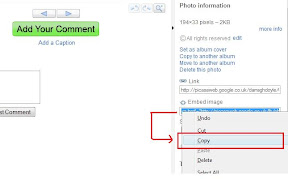
5. Right click with your mouse to copy the code.

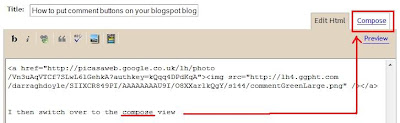
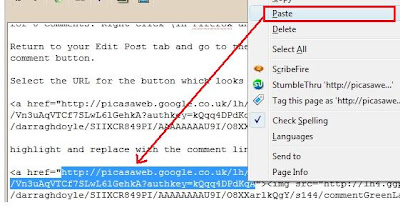
and then paste the code into your Edit Html tab - after all your text. It will look something like this:

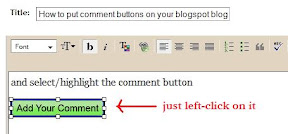
6. Then, switch over to the Compose view

select/highlight the comment button by clicking on it

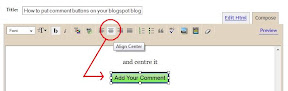
and centre it using the centre button.

You're nearly finished, I promise. After you fill out your labels and everything, all you have to do is publish your post. First though...
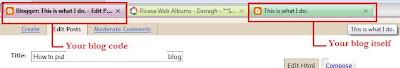
7. Open a new tab with your blog in it.

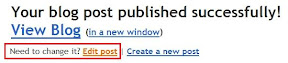
Press publish on your new post. Once it's published IMMEDIATELY choose to Edit this post again.

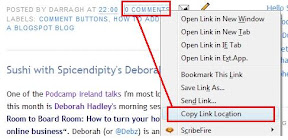
8. Go to the tab with your blog in it and click F5/refresh. You should see your new post there. If everything looks okay, go right down to the end of the post and you'll see a link for 0 Comments. Right click (in Firefox anyhow) and choose to Copy Link Location.

9. Return to your Edit post tab and go to the bottom where you'll see the code for your comment button. Select the URL for the button, then highlight and replace with the comment link.


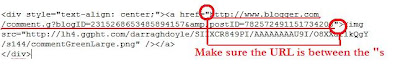
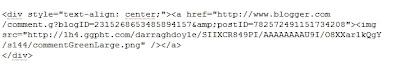
So the code ends up looking something similar to

10. Press publish and that's it! As I said, it appears daunting at first glance, but follow the step-by-step process and you should be fine. It takes me only a couple of seconds each time I do it at this stage :o)
Give it a go and let me know how you get on, please. Any questions, please do let me know.
So you add this "every" post? Wowzers.
ReplyDeleteShould be very easy to add that code to your template. So you only need to do it once. Log on to blogger, select template, Look for something like "End .post" and paste it in just before the closing div tag. Sorry blogger won't let me add example tags to this comment. Or look for a "post footer". You can mess about and preview without saving. You won't break anything.
ReplyDeleteI've been meaning to do add a buton this way for ages. The only thing is that if you did added a button to your tempalte Darragh, you'd have two buttons on all your old posts.
Thanks Darragh, always on hand to dish out the tips.
ReplyDeleteMuch appreciated.
Thanks for the kick up the ass. Have just edited template version, which adds a button to all my posts. Might be slightly more technical than the audience youre aiming at but it's really not hard at all. Just a slight deviation from your tutorial.
ReplyDeleteApologies for hogging this post. Final comment to say if you add a button to every post like Darragh does it will appear in Google reader etc. Whereas if you add it to the template it will only appear on the actual web site. As you were!
ReplyDeleteGreat to see my comment buttons getting so much mileage. Always wondered how you got the button into the post's feed (and how it kept changing colour!).
ReplyDeleteHey Darragh,
ReplyDeleteAnother great post! I took inspiration from you for the idea, but just don't have the dedication to do that for every post! I hardcoded it into my template, which means I don't get to change the colour or the position, but it auto appears every time. Thanks for the tips, have a look at my post if you want to see how I did mine.
wow, go raibh mile maith agat! that was really useful! A lot of the people that read my blog don't read many other blogs and were unaware that clicking on the '0 comments' in tiny font was the only way to leave a comment.
ReplyDeleteThanks Darragh, finally got around to doing it myself. Tried peter t's directions, but could not get it to work. yours is failsafe. Thanks again.
ReplyDelete